Вставка таблицы и ее форматирование.
Вставка изображения и его настройка.
Сохранение созданных страниц.
Данная страница была создана при помощи программы Kompozer и покажем как на практике, описывая все действия, создать такую страницу.
Для того, чтобы вызвать программу, дважды щелкните по ее значку на рабочем столе.

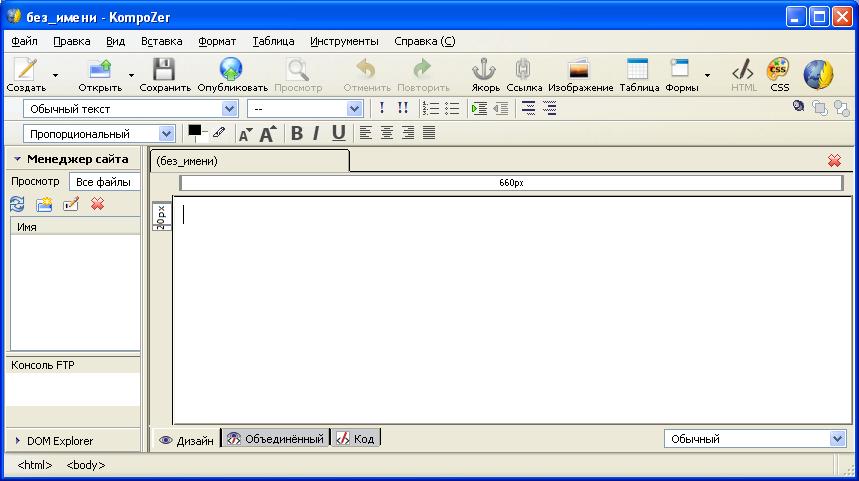
На экране появится окно программы.

 Оно
содержит сверху: строчку режимов, некоторые режимы которых мы будем
рассматривать по мере необходимости. Далее находится панель компоновки
и панели форматирования, режимы которых будем также рассматривать по
мере необходимости, а в конце статей дадим краткое описание.
Оно
содержит сверху: строчку режимов, некоторые режимы которых мы будем
рассматривать по мере необходимости. Далее находится панель компоновки
и панели форматирования, режимы которых будем также рассматривать по
мере необходимости, а в конце статей дадим краткое описание.Окно редактирования содержит саму страницу сайта, которая является пустой, так как мы еще ничего не создали. Панели редактирования имеют разные возможности для просмотра страницы сайта либо в виде того вида, как она будет выглядеть в браузере, либо в виде кода Html. И строка состояния содержит названия элемента страницы, на которой находится курсор.
Для нашей страницы нужно создать таблицу размером 5х3, в которой будут находиться все элементы страницы. Для этого щелкнем по кнопке Таблица на панели компоновки.

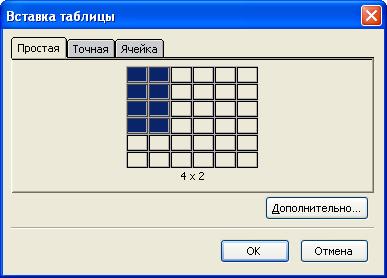
 На
экране появится окно режима (вкладка Простая) в котором выберем нужный
нам формат, а именно 4 строки и 2 столбца и щелкнем по нижней правой
выделенной ячейке левой кнопкой мыши.
На
экране появится окно режима (вкладка Простая) в котором выберем нужный
нам формат, а именно 4 строки и 2 столбца и щелкнем по нижней правой
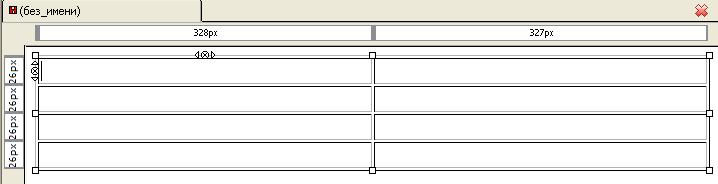
выделенной ячейке левой кнопкой мыши.На экране появится выбранная нами таблица.

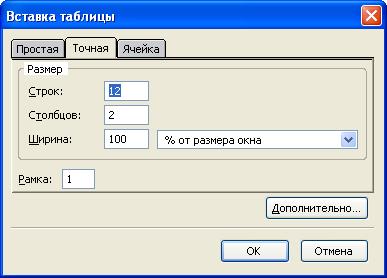
 Если
бы нам нужна была таблица с большим количеством столбцов и ячеек, чем
это можно сделать на вкладке Простая, то нужно перейти на вкладку
Точная, в которой нужно указать количество строк и столбцов, например,
12 строк и 2 столбца.
Если
бы нам нужна была таблица с большим количеством столбцов и ячеек, чем
это можно сделать на вкладке Простая, то нужно перейти на вкладку
Точная, в которой нужно указать количество строк и столбцов, например,
12 строк и 2 столбца. Но
вернемся к нашей таблице. Верхняя строка у нас предназначена для
логотипа, поэтому две ячейки нужно объединить в одну. Для этого выделим
их, то есть подведем курсор мыши на левую ячейку, нажмем левую кнопку
мыши и, не отпуская ее, проведем курсор на правую ячейку.
Но
вернемся к нашей таблице. Верхняя строка у нас предназначена для
логотипа, поэтому две ячейки нужно объединить в одну. Для этого выделим
их, то есть подведем курсор мыши на левую ячейку, нажмем левую кнопку
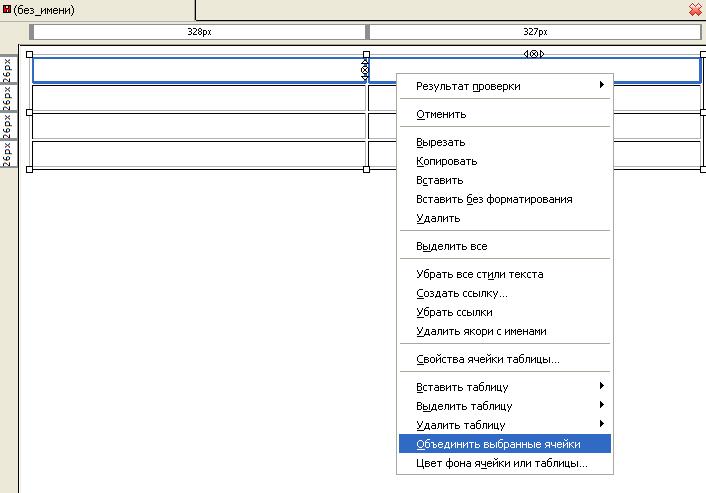
мыши и, не отпуская ее, проведем курсор на правую ячейку.Далее, щелкнем по выделенным ячейкам правой кнопкой мыши, то есть подведем курсор мыши к выделенным ячейкам и щелкнем правой кнопкой мыши. На экране появится контекстное меню, в котором выберем режим Объединить выбранные ячейки, то есть подведем курсор к этой надписи и щелкнем левой кнопкой мыши.
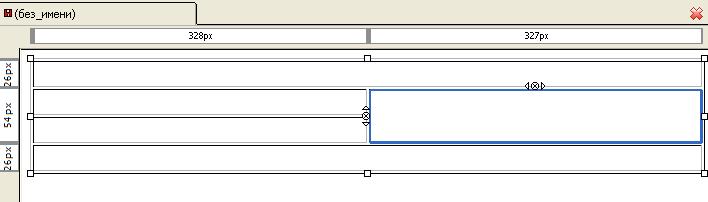
 Из двух ячеек получим одну. Также сделаем и с последней
строкой, в которой будут находиться счетчики.
Из двух ячеек получим одну. Также сделаем и с последней
строкой, в которой будут находиться счетчики.Теперь объединим две правые ячейки, в которых будет находиться текст страницы.
Далее сохраним полученную таблицу на жесткий диск. Это можно было сделать или раньше, или позже, но нужно привыкать время от времени сохранять результат работы. Для этого, воспользуемся режимом Файл – Сохранить как.
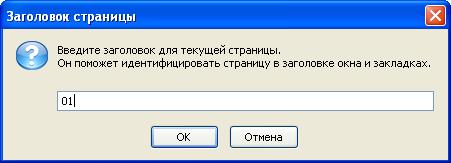
 На
экране появится окно, в котором укажем имя страницы. Если бы она была
главная страница, то лучше дать имя Index, так как при обращении к
сайту, сначала находится директория, содержащая файлы, а затем
открывается файл с именем Index. Укажем имя файла – 01 и создадим потом
ссылку с главной страницы сайта на эту страницу. Для того, чтобы
вызвать эту страницу из браузера, нужно будет указать следующий адрес,
например, pcabc.ru/01.html, так как по умолчанию файл будет иметь
расширение html. Далее нажмем на кнопку ОК.
На
экране появится окно, в котором укажем имя страницы. Если бы она была
главная страница, то лучше дать имя Index, так как при обращении к
сайту, сначала находится директория, содержащая файлы, а затем
открывается файл с именем Index. Укажем имя файла – 01 и создадим потом
ссылку с главной страницы сайта на эту страницу. Для того, чтобы
вызвать эту страницу из браузера, нужно будет указать следующий адрес,
например, pcabc.ru/01.html, так как по умолчанию файл будет иметь
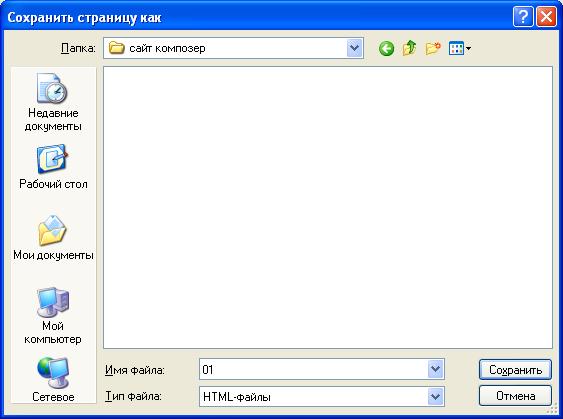
расширение html. Далее нажмем на кнопку ОК. В следующем окне выберем директорию, в которой будет
находиться наш файл и нажмем на кнопку Сохранить.
В следующем окне выберем директорию, в которой будет
находиться наш файл и нажмем на кнопку Сохранить.Файл сохранен. Далее для сохранения промежуточных и окончательных результатов будем пользоваться режимом Файл – Сохранить.
Вставим логотип, то есть рисунок, который заранее создадим в графическом редакторе, например, Paint, Gimp и других. Для этого установим курсор в ячейке первой строки.
Нажмем на кнопку Изображения.

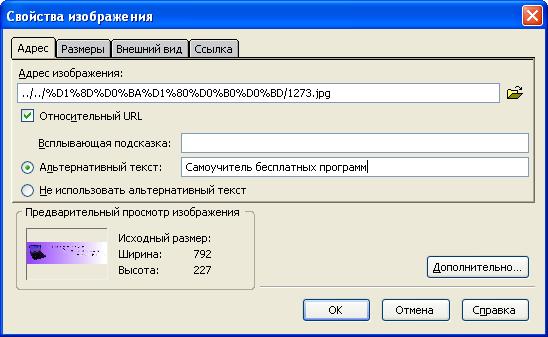
 В появившемся окне укажем путь к рисунку,
воспользовавшись значком папки слева от поля Адрес изображения.
В появившемся окне укажем путь к рисунку,
воспользовавшись значком папки слева от поля Адрес изображения.В поле Альтернативный текст укажем название рисунка, которое будет появляться на месте рисунка, если браузер не загружает рисунки. Обычно можно рисунки не загружать, когда передача данных от компьютера к провайдеру имеет маленькую скорость, например, установлен модем со скоростью 9.8 килобит. Однако такие маленькие скорости были характерны десять лет назад. Сейчас таким режимом редко кто пользуется. Можно также ввести текст в поле Всплывающая подсказка. Это означает, что при наведении курсора мыши на рисунок, около курсора будет всплывать текст, который мы введем в это поле. Переключатель Относительный URL оставим включенным (то есть, с зеленой галочкой в квадрате), так как будет указан относительный адрес рисунка, то есть относительно директории, в которой находится страница 01.html. Если выключить этот переключатель, то путь будет абсолютным, то есть, с самого начала и до файла, например, E:/sait/risunki. Таким образом, при копировании файлов на хостинг, при копировании той же структуры файлов, при относительном адресе ничего делать дополнительно не нужно. Если бы был абсолютный адрес, то нужно было бы переустанавливать ссылки.
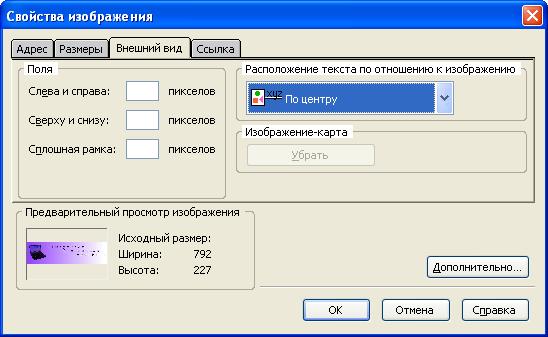
 Перейдем
на вкладку Внешний вид. На этой вкладке имеется режим Расположение
текста по отношению к изображению, которое содержит следующие режимы:
Вверху, то есть будет сверху ячейки, Внизу, По центру, Вправо, окружить
текстом слева, Влево, окружить текстом справа. Нам нужно выбрать режим
По центру.
Перейдем
на вкладку Внешний вид. На этой вкладке имеется режим Расположение
текста по отношению к изображению, которое содержит следующие режимы:
Вверху, то есть будет сверху ячейки, Внизу, По центру, Вправо, окружить
текстом слева, Влево, окружить текстом справа. Нам нужно выбрать режим
По центру.Рисунки, которые вставляются на страницу сайта лучше иметь в той же папке, что и сама исходная страница или в папке, расположенную там же. Таким образом, при пересылке файлов на сайт легче будет сохранить взаимосвязи (адреса ссылок).
После заполнения нужных полей нажмем на кнопку ОК. Далее нажмем на кнопку центрирования рисунка.
